相关介绍
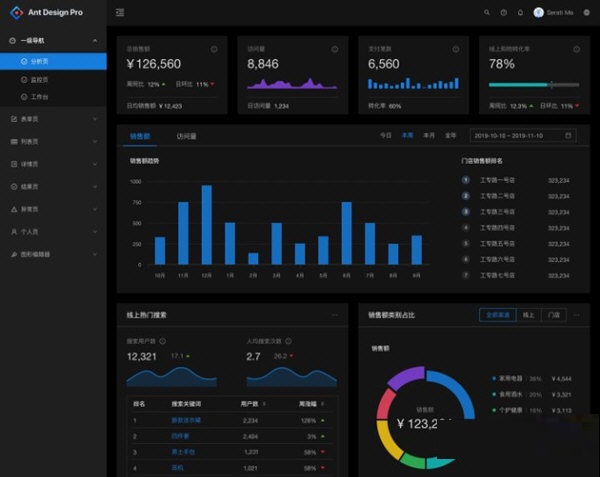
 Ant Design Pro作为专业级前端开发工具集,凭借其完善的React组件库和设计体系,持续为开发者提供高效解决方案。该平台整合了企业级中后台项目所需的完整功能模块,通过标准化开发流程帮助用户快速构建高质量应用程序。
Ant Design Pro作为专业级前端开发工具集,凭借其完善的React组件库和设计体系,持续为开发者提供高效解决方案。该平台整合了企业级中后台项目所需的完整功能模块,通过标准化开发流程帮助用户快速构建高质量应用程序。

核心功能解析
这套开发框架深度整合Ant Design设计理念,提供超过50种预置组件和20+业务模板。其模块化架构支持快速搭建管理系统界面,内置路由配置、权限管理和数据可视化等企业级功能。通过智能代码生成工具,开发者可快速创建标准化页面结构,显著提升项目开发效率。
核心优势解读
1、专注开发体验:采用分层架构设计,将业务逻辑与UI组件解耦。脚手架工具支持一键生成标准项目结构,内置的区块市场提供可复用的功能模块,使开发者能更专注于核心业务实现。
2、智能视觉优化:通过动态主题配置系统,支持实时切换明暗主题模式。色彩算法自动生成匹配品牌色的完整色板,间距系统确保界面元素保持视觉一致性,有效降低设计决策成本。
3、企业级解决方案:提供完整的权限管理方案,支持细粒度路由控制。内置ProComponents强化表格、表单等复杂组件的交互体验,配合图表库实现数据可视化呈现,满足中后台系统深度定制需求。
技术答疑
问:是否支持自定义主题样式?
答:可通过config.ts配置文件修改主题参数,支持在线主题编辑器实时预览效果。对于深度定制需求,可利用CSSinJS方案覆盖默认样式变量。
问:如何优化组件包体积?
答:建议使用babel-plugin-import进行按需加载,配合webpack的tree shaking功能可有效减少最终构建体积。对于图标资源建议采用动态加载方案。
问:是否支持微前端架构?
答:可通过qiankun微前端框架实现模块化部署,建议将基础组件库作为共享依赖,各子应用使用相同版本确保样式统一。
版本演进记录
新增动态表单配置器,支持可视化表单设计。优化表格组件的虚拟滚动性能,提升万级数据渲染效率。重构权限管理模块,支持多租户权限体系配置。
增强图表组件的数据处理能力,新增12种可视化模板。改进代码生成器的模板系统,支持自定义区块模板导入。升级Type 类型定义,完善组件API文档。
优化暗色主题的色彩对比度,新增过渡动画调节参数。修复树形控件在多选模式下的性能问题,增强表格列固定功能稳定性。改进响应式布局系统,新增断点自定义配置功能。
用户真实反馈
「技术宅小明」:组件丰富度超出预期,两周就完成了管理系统原型开发,文档示例非常实用。
「前端搬运工」:主题定制系统确实方便,对接设计规范节省了大量时间,期待更多业务模板更新。
「全栈开发者Leo」:权限模块设计很专业,RBAC模型开箱即用,微前端集成过程比预想顺利。
「UI设计师Anna」:暗色主题的色彩过渡自然,间距系统保证了视觉一致性,设计走查效率明显提升。
下载地址
相关下载
-
 QQ2014全新升级跨终端高效沟通
QQ2014全新升级跨终端高效沟通
55.00MB
-
 路由侠高效配置网络工具
路由侠高效配置网络工具
6.79 MB
-
 网络摄像头智能管理工具
网络摄像头智能管理工具
3.57MB
-
 百度浏览器原版2022极速
百度浏览器原版2022极速
44.62MB
-
 谷歌浏览器电脑版高效安全新版本
谷歌浏览器电脑版高效安全新版本
173.46MB
-
 Xlight FTP服务端部署与功能详解
Xlight FTP服务端部署与功能详解
1.65MB
-

智能云监控远程管理高效解决方案v1.3.3.10 21.58MB / 2025-08-07
-

阿呆喵广告拦截工具实测v3.6.6.226 5.61MB / 2025-08-07
-

城通网盘客户端免费版高效云存储工具v4.0 181.00KB / 2025-08-07
-

联通沃宽客户端使用与功能介绍v2.2.9.69 10.69MB / 2025-08-07
-

蜗游加速器PC版稳定畅联游戏v2.01.8 4.74MB / 2025-08-07
-

360AI云盘跨设备数据管理方案v4.0.0.1180 PC版 13.62MB / 2025-08-07
-

AnyDesk中文版极速远程控制软件v9.0.3 5.15MB / 2025-08-06
-

Adobe创意设计工具高效创作v1.3.4 2.39MB / 2025-08-06
-

水经注地图下载器高效获取地理数据方案v4.1.61 87.02MB / 2025-08-05
-

谷歌浏览器高效安全上网首选重置版 173.46MB / 2025-08-05
-

大华乐橙电脑客户端新版功能特性v5.17.2.0 111.65MB / 2025-08-05
-

淘宝限时秒杀工具使用详解 17.00KB / 2025-08-05
-

AdGuard Premium免费版广告拦截与安全上网助手v7.5.3430 免费版 19.38MB / 2025-08-04
-

星愿浏览器视觉与效率双重升级v10.4.1000.2502 113.00MB / 2025-08-04
-

IE12浏览器核心特性与操作for win10 83.00MB / 2025-08-04
-

稻壳搜搜高效文件管理与快速搜索工具v1.8.0.0445 6.42MB / 2025-08-04
Copyright © 2019 - 2025 www.9itg.com
免责声明:本站所有游戏均来自互联网收集而来,仅为个人收集用途,版权归原创者所有,如果侵犯了你的权益,请通知我们,我们会及时删除侵权内容,谢谢合作。












 笔记本WiFi共享工具使用详解
笔记本WiFi共享工具使用详解 Gihosoft TubeGet多平台高清视频下载工具
Gihosoft TubeGet多平台高清视频下载工具 齐齐直播新版特色与用户互动
齐齐直播新版特色与用户互动 ZenData电脑版数据生成与测试工具
ZenData电脑版数据生成与测试工具 录音转文字工厂PC端高效转换工具
录音转文字工厂PC端高效转换工具 迅雷会员专属版全新升级
迅雷会员专属版全新升级 火狐国际版安全极速浏览器推荐下载
火狐国际版安全极速浏览器推荐下载 华为手机解锁工具电脑版安全高效
华为手机解锁工具电脑版安全高效