在日常使用浏览器进行网页调试或数据分析时,开发者工具是必不可少的辅助功能。对于谷歌浏览器用户而言,掌握调用开发者模式的方法能有效提升工作效率。本文将详细介绍三种不同方式开启开发者工具的操作流程。
谷歌浏览器开发者工具基础操作
1、通过菜单栏快速访问
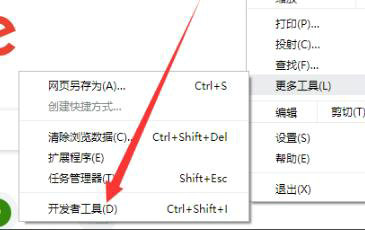
启动谷歌浏览器后,将视线移至界面右上方区域,可观察到由三个垂直点组成的菜单图标。点击该图标后,在展开的二级菜单中定位"更多工具"选项,此时会显示横向扩展菜单,选择带有"开发者工具"字样的功能项即可激活调试面板。

2、使用快捷键高效启动
专业开发人员更倾向于使用组合键快速调用工具。Windows系统用户可同时按下Ctrl+Shift+I组合键,MacOS用户则使用Command+Option+I组合键。这种操作方式无需鼠标点击菜单,能显著缩短操作路径。

3、通过网页元素检查触发
在浏览网页过程中,若需查看特定元素的代码结构,可在目标区域点击右键调出上下文菜单。选择"检查"选项后,浏览器会自动激活开发者工具,并将代码定位到对应元素节点,这种精准定位方式特别适合前端调试。

开发者工具界面自定义设置
4、工作台布局调整
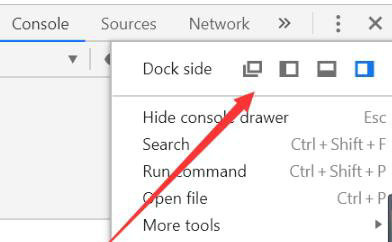
激活开发者工具后,面板顶部导航栏提供多种布局方案。点击位置控制图标可选择将工具面板固定在窗口右侧、底部或作为独立窗口显示。建议根据显示器尺寸和当前任务需求灵活调整,宽屏显示器适合侧边布局,笔记本用户则推荐底部布局。

5、功能模块组合配置
开发者工具包含元素检查、网络监控、源代码调试等十余个功能模块。通过拖动标签页可自定义模块排列顺序,长按标签拖出面板可创建独立视窗。建议将常用模块(如Console和Elements)置于首位,便于快速切换。
6、主题模式切换技巧
在设置菜单中提供深色与浅色两种主题选项。夜间工作者建议启用Dark主题降低视觉疲劳,色彩敏感用户可使用自定义调色板功能,通过修改CSS变量创建个性化工作环境。
掌握以上操作方法后,用户可根据不同场景选择最适合的启动方式。日常调试推荐使用右键检查功能,批量操作时使用快捷键更高效,而通过菜单栏操作则适合新手用户逐步熟悉工具布局。开发者工具还隐藏着诸多高级功能,例如设备模拟器、性能分析器和内存监控器等,建议通过官方文档持续探索更多专业用法。
需要注意的是,开发者模式涉及浏览器底层功能操作,建议普通用户不要随意修改未知选项。调试过程中若出现网页显示异常,可通过Ctrl+Shift+Del组合键清除缓存数据恢复默认状态。定期更新浏览器版本可获得最新的开发者功能支持。













 盛读小说免费阅读下载
盛读小说免费阅读下载 疯读小说安卓版免费下载
疯读小说安卓版免费下载 好兔视频免费下载高清生活实用技巧
好兔视频免费下载高清生活实用技巧 Dazz相机复古滤镜免费下载
Dazz相机复古滤镜免费下载 花简空间手机版免费资源库下载
花简空间手机版免费资源库下载 清风DJ手机版免费下载安装
清风DJ手机版免费下载安装 滚动截长图工具免费下载使用
滚动截长图工具免费下载使用 BeautyBox高清影视免费下载流畅
BeautyBox高清影视免费下载流畅