相关介绍
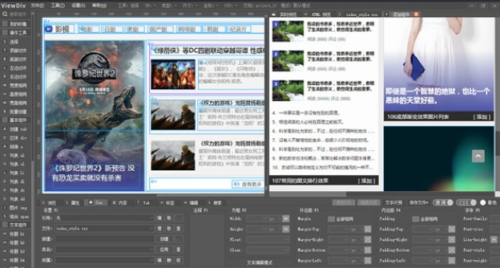
ViewDiv网页制作工具作为专业级可视化开发解决方案,其创新性的模块化设计彻底改变了传统网页布局方式。这款跨平台软件通过智能参数配置系统,可自动生成符合W3C标准的HTML5代码,显著提升响应式网页开发效率。

核心功能特性:
该工具采用分屏实时预览技术,开发者可在左侧编辑区调整CSS参数时,右侧即刻呈现多终端适配效果。特有的动态样式库支持自定义预设模板,通过拖拽组件即可快速构建自适应网格系统。针对移动端优化提供专项检测模块,可模拟超过20种设备分辨率下的显示效果。
工程管理优势:
项目文件树状管理系统支持版本回溯功能,每次修改自动生成开发日志。协同开发模式下,团队成员可实时查看CSS样式修改记录,通过颜色标注系统快速识别最新变更。内置的代码校验引擎会在保存时自动检测兼容性问题,并提供三种修复方案供开发者选择。
操作环境配置:
软件安装过程采用智能环境检测机制,自动匹配系统DPI设置进行界面缩放。首次启动时会引导用户创建个性化工作区,可根据项目类型保存不同布局方案。扩展坞支持第三方插件接入,目前已兼容Bootstrap、Foundation等主流框架的组件库。
交互设计亮点:
深度优化的快捷键体系覆盖89%的日常操作场景,支持自定义组合键映射。元素属性面板采用情境感知技术,会根据当前选择对象动态显示相关参数。历史操作栈可追溯200步编辑记录,配合书签系统能快速定位关键修改节点。
用户真实反馈:
【前端工程师@星海微尘】"对比传统开发工具,ViewDiv的智能缩进系统让代码整洁度提升60%,特别是批量修改CSS类名功能非常实用。"
【UI设计师@墨染清风】"可视化调整padding和margin时,实时显示的辅助线帮助我快速实现像素级精准布局。"
【在校学生@代码咖啡屋】"毕业设计用这个工具做响应式网页,导师说我的项目在移动端适配方面完成度超过往届学生。"
【自由开发者@云端筑梦师】"多项目管理功能彻底解决了我在不同客户项目间切换时的配置混乱问题,工作效率翻倍。"
下载地址
相关下载
-
 多玩战舰世界盒子游戏助手
多玩战舰世界盒子游戏助手
4.24 MB
-
 溜云库电脑版高效模型下载工具
溜云库电脑版高效模型下载工具
334.39MB
-
 风云PDF编辑器新版高效文档处理
风云PDF编辑器新版高效文档处理
1.22MB
-
 苹果免越狱自签工具 Sideloadly
苹果免越狱自签工具 Sideloadly
123.92 MB
-
 RaiDrive电脑版安全云存储解决方案
RaiDrive电脑版安全云存储解决方案
22.71MB
-
 元贝驾考电脑端高效备考工具
元贝驾考电脑端高效备考工具
151.02MB
-

键盘盲打训练工具电脑版推荐v2.21 电脑版 2.41MB / 2025-08-26
-

360图书馆文档管理工具高效升级v2.3.2 85.87MB / 2025-08-26
-

Microsoft Visio 2003图形制作工具详解4.3.5.10 5.69MB / 2025-08-26
-

Office2007经典版免费获取4.3.5.10 5.69MB / 2025-08-26
-

风云水印管家电脑版高效处理图片视频水印v1.23.12.191 免费版 1.75MB / 2025-08-26
-

迅雷快鸟电脑版安装与网络提速方案v11.3.8.1894 最新版 5.18MB / 2025-08-26
-

Beyond Compare 4专业文件对比工具使用详解v4.1.8 10.65MB / 2025-08-25
-

平安云桌面高效办公解决方案v4.9.1000 39.70MB / 2025-08-25
-

UltraISO全能映像工具使用详解v9.7.6.3860 2.98MB / 2025-08-25
-

PDF文档恢复工具绿色版功能v2.10.25.0 3.35MB / 2025-08-25
-

uplay育碧游戏平台中文版v114.1 最新版 216.98 MB / 2025-08-25
-

Access2007数据库管理系统免费下载4.3.5.10 5.69MB / 2025-08-25
-

微软日语输入法高效输入解决方案最新版 57.15MB / 2025-08-25
-

QQ拼音纯净版高效输入工具推荐v6.6.6304.400 纯净版 56.93MB / 2025-08-25
-

CSV文件转VCF格式工具推荐v1.6.0.0 2.02MB / 2025-08-25
-

钢结构细部设计软件功能应用分析v1.0 2.95MB / 2025-08-25
Copyright © 2019 - 2025 www.9itg.com
免责声明:本站所有游戏均来自互联网收集而来,仅为个人收集用途,版权归原创者所有,如果侵犯了你的权益,请通知我们,我们会及时删除侵权内容,谢谢合作。












 有道词典免费版多语种翻译工具
有道词典免费版多语种翻译工具 BOSS直聘PC端高效求职工具推荐
BOSS直聘PC端高效求职工具推荐 VS2015中文版开发环境深度评测
VS2015中文版开发环境深度评测 高效鼠标连点器专业版功能介绍
高效鼠标连点器专业版功能介绍 百度推广助手电脑版高效管理工具
百度推广助手电脑版高效管理工具 SimpleMind思维导图工具免费使用
SimpleMind思维导图工具免费使用 易媒助手电脑版多平台管理解决方案
易媒助手电脑版多平台管理解决方案 263云视PC版高清视频会议解决方案
263云视PC版高清视频会议解决方案