在数字化生活场景中,实时掌握天气变化已成为日常刚需。通过在浏览器部署天气信息组件,用户可便捷获取精准气象数据,实现开机即查的智能体验。本文将以通用浏览器环境为例,详细解析扩展程序的部署流程与配置技巧。
浏览器天气插件安装指南
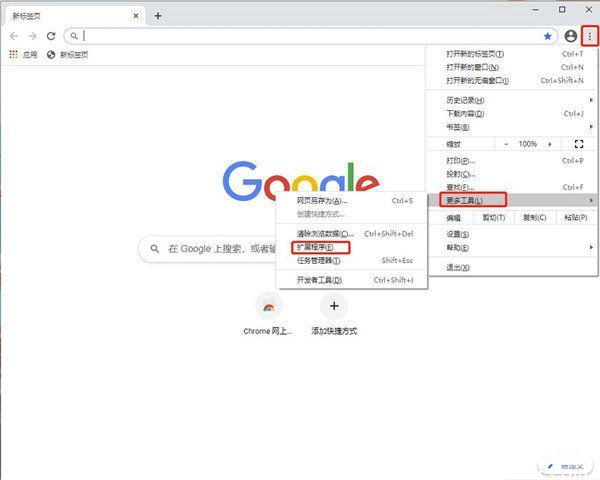
1. 启动浏览器后定位到功能菜单区,点击界面右上角的三点/齿轮控制图标,在展开的选项列表中选择「扩展管理」模块。不同浏览器对该功能的命名可能略有差异,常见表述为「扩展程序」或「插件中心」。

2. 进入扩展管理中心后,需激活高级配置权限。找到「开发者模式」选项并勾选复选框,该操作将解锁手动安装第三方组件的功能权限。
3. 从本地存储路径中选取已下载的组件安装包(通常为CRX格式文件),通过拖拽操作将文件移动至扩展管理界面。此时浏览器会实时显示拖放区域提示,确保文件图标准确覆盖指定范围。

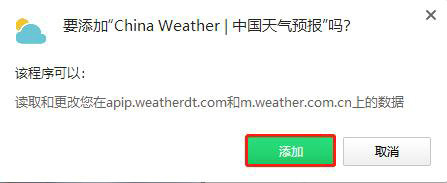
4. 释放鼠标后将触发安全验证机制,系统会弹出安装确认对话框。仔细阅读权限说明后,点击「添加扩展」按钮完成初步部署。部分浏览器可能需要进行二次身份验证,按提示操作即可。
5. 安装完成后在扩展坞区域查看新增图标,若界面未自动刷新可手动点击「刷新」按钮。遇到图标未显示的情况,可再次进入扩展面板,通过「固定到工具栏」功能激活可视化组件。

6. 首次使用需进行地理位置授权,点击组件图标后根据提示开启位置访问权限。支持手动输入城市代码或通过GPS自动定位两种模式,建议开启「自动更新」功能以获取实时气象数据。
7. 个性化设置方面,多数组件支持温度单位切换(摄氏度/华氏度)、降水概率显示、风速预警等参数调整。通过组件设置面板可自定义展示信息维度,建议开启「恶劣天气预警」功能提升使用安全性。

8. 完成所有配置后,建议重启浏览器使设置生效。测试时可尝试切换不同地区代码验证数据更新速度,正常状态下气象信息应实现分钟级动态刷新。

通过上述八步操作流程,用户即可在浏览器环境构建全天候气象监测方案。建议定期检查组件更新状态,及时升级至最新版本以获得更精准的天气预测服务。掌握这些设置技巧后,无论是日常出行规划还是特殊天气应对,都能做到心中有数。













 盛读小说免费阅读下载
盛读小说免费阅读下载 疯读小说安卓版免费下载
疯读小说安卓版免费下载 好兔视频免费下载高清生活实用技巧
好兔视频免费下载高清生活实用技巧 Dazz相机复古滤镜免费下载
Dazz相机复古滤镜免费下载 花简空间手机版免费资源库下载
花简空间手机版免费资源库下载 滚动截长图工具免费下载使用
滚动截长图工具免费下载使用 BeautyBox高清影视免费下载流畅
BeautyBox高清影视免费下载流畅 漫芽糖指绘免费下载二次元创作必备
漫芽糖指绘免费下载二次元创作必备